
Introduction:
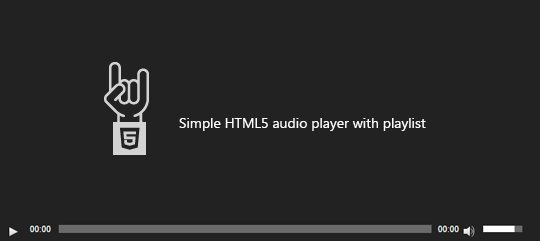
HTML5 introduces built-in media support via the <audio> and <video> elements, offering the ability to easily embed media into HTML documents.The <audio> tag defines sound, such as music or other audio streams. Currently, there are 3 supported file formats for the <audio> element: MP3, Wav, and Ogg.
How to Use:
<audio id="audio" preload="auto" tabindex="0" controls="" type="audio/mpeg">
<source type="audio/mp3" src="media/Kalimba.mp3">
Sorry, your browser does not support HTML5 audio.
</audio>
HTML5 audio tags:
<audio> - Defines sound content.
<source> - Defines multiple media resources for media elements, such as <video> and <audio>.
How to Setup playlist:
In Html body:
<ul id="playlist">
<li class="active"><a href="media/Kalimba.mp3">Kalimba</a></li>
<li><a href="media/Maid_with_the_Flaxen_Hair.mp3">Maid with the Flaxen Hair</a></li>
<li><a href="media/Sleep_Away.mp3">Sleep Away</a></li>
</ul>
In Javascript:
1. To initialize player
function init(){
current = 0;
audio = $('audio');
playlist = $('#playlist');
tracks = playlist.find('li a');
len = tracks.length - 1;
audio[0].volume = .10;
playlist.find('a').click(function(e){
e.preventDefault();
link = $(this);
current = link.parent().index();
run(link, audio[0]);
});
audio[0].addEventListener('ended',function(e){
current++;
if(current == len){
current = 0;
link = playlist.find('a')[0];
}else{
link = playlist.find('a')[current];
}
run($(link),audio[0]);
});
}
2. To playlist media
function run(link, player){
player.src = link.attr('href');
par = link.parent();
par.addClass('active').siblings().removeClass('active');
audio[0].load();
audio[0].play();
}
3. Last step – Combine above two functions in jquery load function.
<script type='text/javascript'>//<![CDATA[
$(window).load(function(){
var audio;
var playlist;
var tracks;
var current;
init();
function init(){
current = 0;
audio = $('audio');
playlist = $('#playlist');
tracks = playlist.find('li a');
len = tracks.length - 1;
audio[0].volume = .10;
playlist.find('a').click(function(e){
e.preventDefault();
link = $(this);
current = link.parent().index();
run(link, audio[0]);
});
audio[0].addEventListener('ended',function(e){
current++;
if(current == len){
current = 0;
link = playlist.find('a')[0];
}else{
link = playlist.find('a')[current];
}
run($(link),audio[0]);
});
}
function run(link, player){
player.src = link.attr('href');
par = link.parent();
par.addClass('active').siblings().removeClass('active');
audio[0].load();
audio[0].play();
}
});//]]>
</script>
In CSS – make little design to your player:
<style type='text/css'>
audio{background:#666;width:400px;padding:20px;}
#playlist{background:#666;width:400px;padding:0px 20px 20px 20px;margin-top: -5px;}
.active a{color:#5DB0E6;text-decoration:none;}
li a{color:#eeeedd;background:#333;padding:5px;display:block;}
li a:hover{text-decoration:none;}
</style>
Conclusion:
In this article we have looked in detail at the HTML5 <audio> element with simple playlist, used jQuery to make easier and help us work through cross-browser differences, and built a really useful audio player that works as part of a web page.










2 Comments
Sankar
May 12, 2015Nice post
bhushan
May 22, 2017good article